
流程:搭建本地博客—创建远程仓库—本地远程连接—本地发布到远程
1.前提准备
1.安装 git
2.安装 node.js
3.注册 GitHub 账号(用户名用英文)
前两项都是傻瓜式安装,不停下一步。
由于我很早就安装好并注册过了,没办法一步一步截图,所以这里不再赘述了。网上详细的教程很多,不难。
2.搭建本地博客
2-1.创建一个文件夹
在任意位置创建一个文件夹,博客相关所有内容将全部再次文件夹中,我本人是 E:\blog\Hexo
2-2.安装Hexo
1.进入上面的文件夹
2.鼠标右键,点击 Git Bash Here 进入执行命令的窗口
3.执行安装命令 npm install hexo-cli -g
4.执行初始化命令 hexo init, 等待执行完成后,文件夹中出现一些文件,说明安装成功,例如:

5.执行生成命令 hexo g,再执行启动服务命令 hexo s。
6.若输出 Hexo is running at http://localhost:4000 说明启动成功
7.在浏览器中访问 http://localhost:4000查看博客效果,当然现在比较简陋
6.进入执行命令的窗口,点击Ctrl+C可结束服务,继续执行其他命令
3.创建远程仓库
1.登录GitHub,点击图中位置,进入仓库页面

2.点击如图位置,新建仓库

3.新建仓库是信息填写细节要求如图,填好后点击确定创建

4.本地远程连接
4-1.绑定 SSH KEY
1.本地生成 ssh key
回到刚刚的执行命令的窗口,执行
1 | ssh-keygen -t rsa -C "your email@example.com" |
使用 GitHub 绑定的邮箱
不断回车,直到输出以下内容:

按照该路径找到该文件,记事本打开,全选复制
2.GitHub 绑定该ssh
依次点击:头像—Settings—SSH and GPG keys—new ssh key

执行命令窗口,执行 ssh -T git@github.com,回车后输入yes
若输出 Hi ***! You've successfully......说明绑定成功
3.配置个人信息
1 | git config --global user.name "Github用户名" |
4-2.生成token
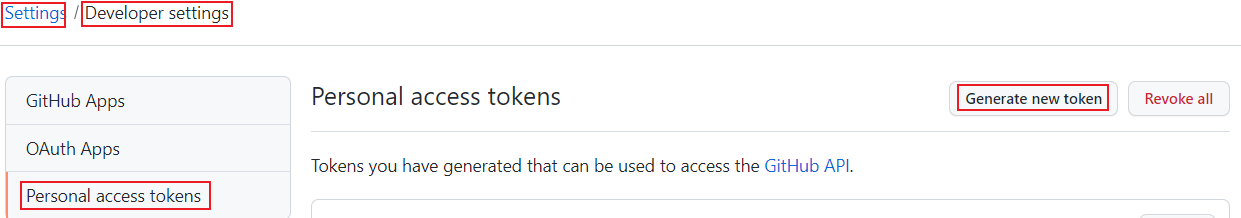
1.依次点击:头像—Settings—Developer settings—Personal access tokens—Generate new token


2.生成后会有一段token序列号,一定!!!复制下来记录好,以后进入将看不到此序列,留着备用。
5.本地发布到远程
5-1.绑定仓库路径
1.进入自己创建的仓库,复制下来仓库路径

2.博客配置文件中进行配置
记事本(Notepad++、Vs Code等更好)打开 E:\blog\Hexo\ _config.yml(换成自己的)
将该文件靠后位置的:
1 | deploy: |
修改为
1 | deploy: |
注意:必须是英文冒号;冒号后面都有一个空格;repository后面是刚刚复制的仓库路径
5-2.本地博客发布到远程
1.安装 hexo-deployer-git 自动部署发布工具
在执行命令窗口执行
1 | npm install hexo-deployer-git --save |
2.发布
依次执行:
清除缓存 hexo clean ,生成 hexo g ,发布 hexo d
3.错误处理
若出现以下错误,有两种可能,点此查看解决方法,很简单。
1 | fatal: unable to access 'https://github.com/*/*.github.io.git/': Failed to connect to github.com port 443: Timed out |
4.没错误的话会弹出一个输入框,输入前面记录好的token序列确定后会成功发布
6.检查
在浏览器访问 https://用户名.github.io/,可看到远程博客效果,博客已经搭建成功。
点击标题下 hexo 标签,可查看包括博客美化等相关文章
- 本文标题:hexo + github 搭建博客
- 本文作者:kai
- 创建时间:2022-01-01 22:18:15
- 本文链接:https://kainote.top/2022/01/01/hexo-github-搭建博客/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
